Tuesday, January 19, 2010 1/19/2010 03:29:00 PM
This is a guest post from Jesse Nichols. Jesse is part of the Google Analytics team and is one of our Analytics gurus. Here, he shares a new tool in Google Labs that can help you see how visitors see your site.
The easiest websites to optimize are the horrible ones. In fact, the hardest part about optimizing a site that has a million and one problems is deciding which ones to go after first. However, where do you begin if you have a beautiful, clean, profitable website? If there are no clear issues - if the calls to action are visible and the page uncluttered and the buttons big and shiny - then what can be done short of remaking the entire site (an idea as scary as it is unnecessary)?
Sometimes, all you need is a change in perspective. We, the web savvy, see the Internet through big, clear monitors and 11 point font. We look at our site and we can’t understand why anyone wouldn’t be able to perform whatever task the site is designed to do. Well, to that end, Google Labs has created Browser Size. This nifty little tool allows you to see how much of your webpage is immediately visible to your visitor depending on the size of their monitor and resolution settings.
The concept of “the fold” of a webpage (as in “above the fold”, i.e., what can be seen upon landing on a webpage without any scrolling) is not a solid line that snips the bottom off every page, but rather a subjective experience. The notion of having important links, buttons and messages above the fold is taken for granted as a good policy, so what if you found out that 20% of your visitors couldn’t immediately see what you thought they could?
Plug your site into Browser Size and you’ll get that perspective. Each band of color represents approximately how many visitors will see that section immediately upon landing (the seemingly shaky lines are actually a true representation of the visible area excluding the title bar, toolbars, etc). If you have important information or buttons in the 70% range, that means 30% of your visitors are forced to scroll to see that information and convert.
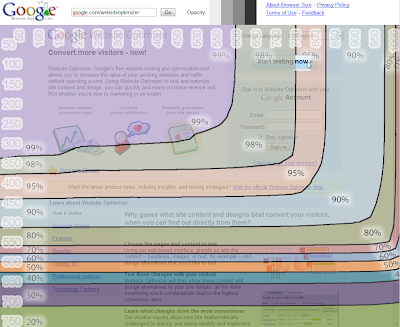
Take a look at this example from the Website Optimizer homepage:
As you can see, most people can see our primary call to action, the “Start testing now” button. However, some of our educational content like Benefits and Testing 101 sections is below the fold for 50% of viewers.
Think the numbers are different for your site? Browser Size bases its data on a sample of visitors to Google.com, but you can check out your screen resolutions report in your web analytics tool to see the most common visitor screen resolutions for your own site. For most sites the list of dimensions is quite long, and the ones we in the industry tend to use – 1024x768, 1280x800, 1280x1024 - typically only represent about 50% of the visitors at best.
So get back to the optimization grindstone, squeeze another percentage point or two into your conversion rate, and give all of your visitors the experience they deserve. You can start using Browser Size at http://browsersize.googlelabs.com
Thanks again to Jesse for sharing this post with us.



12 comments:
Wish this feature was enabled in Google Analytics, but would get the display sizes image percentage from the visitors to our site, instead of google's site
That's definitely something we're looking into.
One small problem. Browsersize does not take into account websites that are center justified (ie. 'margin:auto'), so the overlay is showing the majority of the page as "below the fold"
There should be an option to select a Left justified, Right justified (for RTL language sites), and center justified.
Great tool.
404 in the image URL, please correct it.
this is pretty cool and definitely comes in handy... as long as you know (as mentioned) the screen sizes of your visitors... and I too wish this was integrated into GA as far as the numbers go. It also seems that the image link maybe not working? I get a 404.
I have not find it very useful and informative in first try. Need to check again!
Whats special that tell what user miss if he does not browser lower down the page. Everyone can understand!
In thinking about the center-justify issue, I've generally seen that people who would see whitespace surrounding content would have screen resolutions large enough to show most of the content, but I think it's a important feature to have and will pass it along. In the meantime, you can reduce the width of your window so the overlay maps better.
Image has been corrected thanks for letting me know.
Satya,
The "everyone can understand" attitude hampers many websites. Many people who browse the web and visit your site won't take the time to understand your site. If they don't immediately see what they were looking for, they'll leave. This tool helps you get a better understanding of what visitors will see from the beginning.
The "everyone can understand" is a fallacy. I remember having to teach my mom about the use of a scroll bar! Also see http://websiteoptimizer.blogspot.com/2009/05/run-better-experiments-with-mom-test.html
Houston we have a problem?! My site is in the centre of the page. So Browser size don't give you an exact reading. An other qestion i have is what about F reading?
If you have a center justified site, try reducing your browser width to the width of your content. You should then get a more usable sense of what content on your site can be seen.
Thanks Trevor, that did the trick
great tool. A fix for the center-adjusted websites like mine would be even greater! :)
Post a Comment
You are welcome to comment here, but your remarks should be relevant to the conversation. We reserve the right to remove off-topic comments, or self-promoting URLs, and vacuous messages. Please keep your comments relevant, friendly, and respectful.
We moderate all comments so you may not see your comment show right away.